INTRODUCTION
The advent of Artificial Intelligence (AI) has increased fears of job displacements. While the concerns are worth it, the technology itself presents new opportunities because as AI displaces the old jobs, it paves the way for new frontiers of skills and employment.
Of course, fears of job displacements are in order. But just as AI displaces the old jobs, it paves the way for new frontiers of skills and employment.
So the best way to prepare for this new revolution is to acquire skills to help one navigate the inevitable changes. One great skill to focus on is prompt engineering.
Prompt engineering, at its basis, means giving well-constructed instructions to help AI-driven machines achieve a specific task.
This article explains how to build a website using the results from prompts issued to generative AI models like Gemini and GPT. For this article, we will focus on Google’s Gemini and Visual Studio Code as the Integrated Development Environment (IDE).
This article is targeted at every internet native who is enthusiastic about the prospects of AI.
WHAT WILL YOU LEARN?
After reading this article, you will be able to do the following:
- Build simple static web pages using generative AI prompts
- Generate HTML and CSS codes using AI
- Link your style sheet to your HTML with the help of AI.
PRE-REQUISITES
To understand this article, you should have the following:
- A basic knowledge of generative AI models like Gemini and GPT.
- A Notepad or Visual Studio Code installed on your device.
- You should be comfortable working with an IDE like Visual Studio Code or notepad.
- Basic coding experience will be a plus, but not mandatory, as the prompts are written in plain English.
HOW TO BUILD A STATIC WEBSITE USING GEMINI AI
1. Open Gemini on your system
2. Open Visual Studio Code
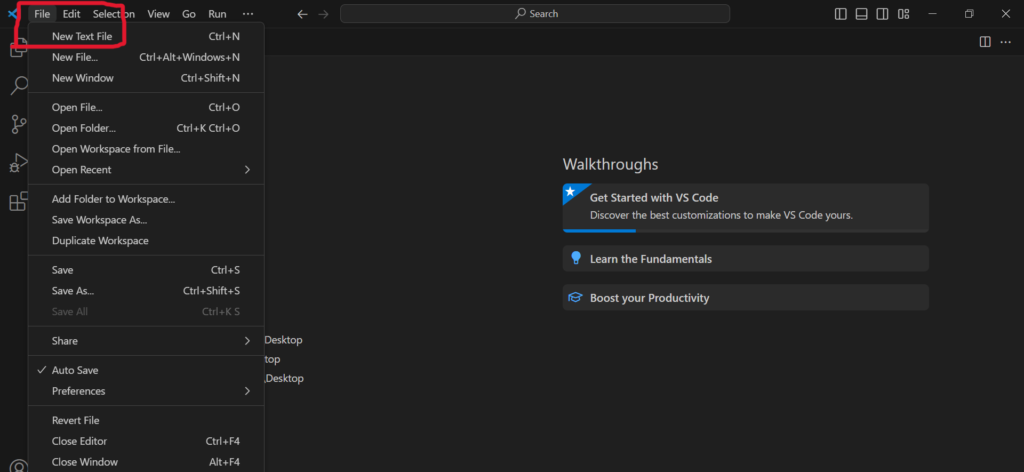
3. In the Visual Studio Code, select “File” and select “New Text File”

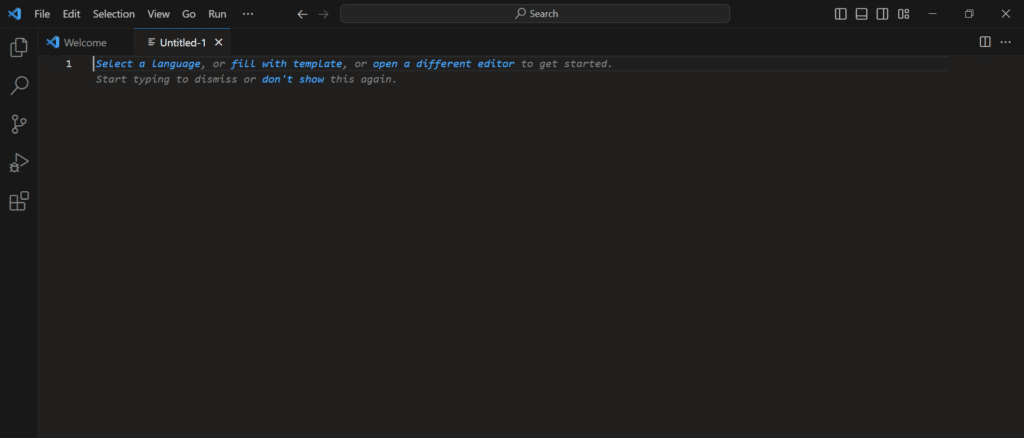
4. Click on “Select a language” and type HTML to open a HTML environment.

5. Open another “new Text File” but select CSS as the language this time.
6. Save your code document. Once saved, open it in your browser. Ensure to save both HTML and CSS files in the same browser.
7. Go back to Gemini and type in the following prompt:
“Consider yourself a web developer. And I am the product lead. We’re going to build a simple business website using HTML and CSS. I will provide the instructions on what I need, while you write the code. Are you in?”
Gemini will declare its willingness to work with you once you issue this prompt.
Gemini: “Absolutely! I’m excited to collaborate on this project. I’m ready to translate your vision into a functional and visually appealing website…”
8. Issue the following prompt to get the HTML code:
“Okay. The website is a small business portfolio. It is an Agency website for a Marketing Agency. The target audience includes tech founders and other digital business founders who are looking to promote their services. The name of the Agency is Sales Ninja.
The website will contain a horizontal menu bar at the top. On the menu bar will be Home, About, Services, Book a Call, and Blog Sections. After the menu bar, The Website will be divided into five Divs. The first div will contain the home section. Please write a compelling H1 Header for the home section and an associated H3 sub-header on the H1. Under the H3, there will be a tab with the text “Book a Call”. The second Div will contain the About page. Kindly craft a compelling write-up of 100 words on what we do using the information you have. The third div will contain a list of clients we have worked for. Take TeKPen, ThirdPen, Evabeth, Bethly, Adanca, Uleva, Opely, and Amandi as the clients we have worked for. The fourth Div will contain a prominent tab with the H2 heading “Book a Call”. This will contain an embedded link to our calendly page for potential clients to book a call. The fifth Div will contain the footer. Inside the footer, there will be Twitter, LinkedIn, and Instagram handles. Kindly give me the codes and adequate write-ups as stated.”
Gemini will write out the following codes which serve as your HTML:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Sales Ninja – Marketing Agency</title>
<link rel=”stylesheet” href=”style.css”> </head>
<body>
<header>
<nav>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Blog</a></li>
<li><a href=”#”>Book a Call</a></li>
</ul>
</nav>
</header><main>
<div class=”home”>
<h1>Grow Your Business with Sales Ninja</h1>
<h3>Expert Marketing Strategies for Digital Success</h3>
<a href=”#”>Book a Call</a></div>
<div class=”about”>
<p>Sales Ninja is a marketing agency dedicated to helping digital businesses and tech founders achieve their full potential. We combine cutting-edge strategies, creative thinking, and data-driven insights to create targeted campaigns that generate leads, boost sales, and establish a strong brand presence.</p>
</div><div class=”clients”>
<h2>Our Valued Clients</h2>
<ul>
<li>TeKPen</li>
<li>ThirdPen</li>
<li>Evabeth</li>
<li>Bethly</li>
<li>Adanca</li>
<li>Uleva</li>
<li>Opely</li>
<li>Amandi</li>
</ul>
</div><div class=”call-to-action”>
<h2>Book a Call and Unleash Your Growth Potential</h2>
<a href=”yourCalendlyLink” class=”call-to-action-button”>Book Now</a></div>
<footer>
<ul class=”social-media”>
<li><a href=”#”>Twitter</a></li>
<li><a href=”#”>Linkedin</a></li>
<li><a href=”#”>Instagram</a></li>
</ul>
</footer>
</main>
</body>
</html>
9. Issue the prompt to design the page with basic CSS:
“So let’s style our website with CSS. The background colour should be Dark Blue throughout. All texts and links should be white in color. Remove the underline from all links. However, the “Book a Call” tabs and the links and text links included in them should have an orangered background. Every underline should be removed too. The “Book a call” tabs should have a margin of auto and a width of 50%. All texts should be centered. However, the tabs on the menu bar should be aligned horizontally and evenly spaced toward the right. There should be a padding of 20px on the website and box-sizing should be set to border-box. There should also be a margin of 20px on all sides. The names of the clients should be placed in a flexbox of 2 rows and 4 columns, with the names of 4 clients on top of the remaining four. The clients’ Div should have a left and right margin of 0px. The names of each client should be written in bold H3 dark blue text with white backgrounds. The social media handles in the footer should also be horizontal and evenly spaced at the centre of the footer. Line height should be 2em.”
Gemini will write the CSS as follows:
/* General Styles */
body {
background-color: darkblue;
color: white;
font-family: Arial, sans-serif; /* Set your preferred font */
margin: 20px;
padding: 20px;
box-sizing: border-box;
line-height: 2em;
}a {
color: white;
text-decoration: none;
}/* Navigation Bar Styles */
nav ul {
list-style: none;
padding: 0;
display: flex;
justify-content: flex-end;
}nav ul li {
margin-left: 20px;
}/* Hero Section Styles */
.home h1, .home h3 {
text-align: center;
}.home a {
background-color: orangered;
color: white;
border: none;
padding: 10px 20px;
text-decoration: none;
display: block;
margin: 20px auto; /* Centers the button horizontally */
width: 50%;
}/* About Section Styles */
.about p {
text-align: center;
}/* Clients Section Styles */
.clients {
margin: 0; /* Reset margin from general styles */
}.clients h2 {
text-align: center;
}.clients ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
list-style: none;
padding: 0;
}.clients ul li {
background-color: white;
color: darkblue;
font-weight: bold;
flex: 0 0 25%; /* Make 4 columns */
margin: 10px;
padding: 15px;
text-align: center;
}/* Call to Action Styles */
.call-to-action h2 {
text-align: center;
}.call-to-action-button {
background-color: orangered;
color: white;
border: none;
padding: 15px 30px;
text-decoration: none;
display: block;
margin: 20px auto;
width: 50%;
}/* Footer Styles */
footer {
background-color: darkblue; /* Ensures footer has same background */
}.social-media {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
}.social-media li {
margin: 0 15px; /* Spacing between social icons */
}
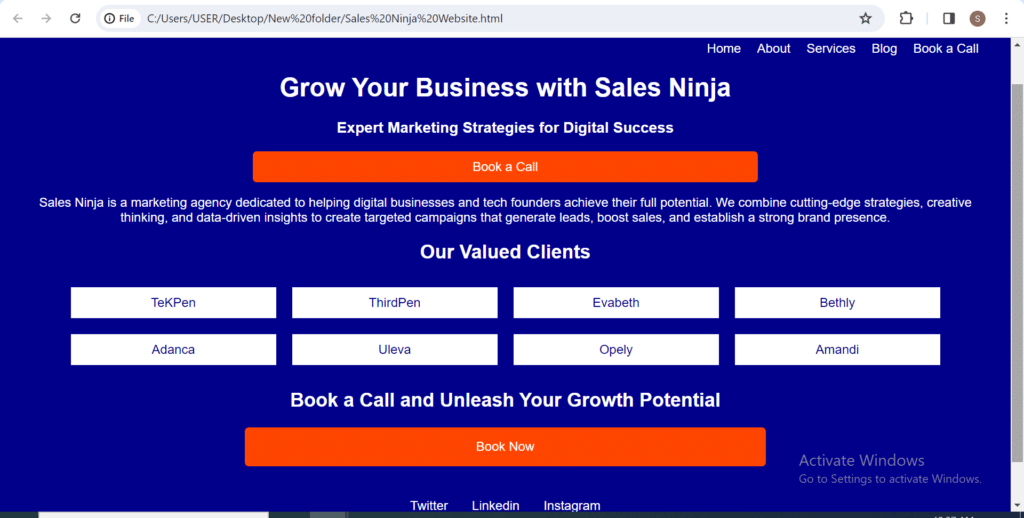
With these 3 prompts, your simple webpage is ready.

Of course, you can build more complicated websites by issuing deeper and more specific prompts to Gemini or any other generative AI model.
FINAL THOUGHTS
This article is just a testimony of the power of these models and a testament to the potential impacts we are in line to witness. There will be little chance that AI will take your job if you understand how to work with AI. Learn the skills today.
Do reach out via the comment section if you have any questions. I will be happy to answer.
Are you interested in growing your brand through content marketing, check our offerings to see how we can help you by creating quality articles and blog posts for your blogs, websites, and social media profiles.
This post has been republished on Hashnodes to give the code a better look. Read it here.


Leave a Reply